
A fast website isn’t just a nice-to-have, it’s a crucial part of staying competitive online.
This guide covers everything you need to know to boost your page speed and user satisfaction for improved search visibility.
The high cost of slow websites: Why speed matters
Google’s Core Web Vitals show that website speed and user experience are intertwined.
Users will leave your site if a webpage takes too long to load. That’s nothing new.
Google stated years ago that going from a 1 to 5-second load time will result in 90% of users leaving your site without interacting with it.
So, even if your website ranks high on Google, a slow site will impact your performance.
Why?
As user experience declines, people will exit your site without buying your products, reading your content or interacting with it.
That said, speed goes far beyond just user experience impact. Core Web Vitals makes it clear that speed is an essential factor.
Understanding Core Web Vitals
Core Web Vitals (CWVs) are a set of metrics used to evaluate user experience. They measure the following for both desktop and mobile users:
- Loading speed.
- Page responsiveness.
- Visual stability.
CWVs were introduced in 2020 to provide user-centric, real-world metrics that SEO professionals and site owners can use to measure usability.
Since its release, we’ve seen quite a few updates, the most important being First Input Delay, which Interaction Next Paint replaced. The main elements of CWVs include:
- Largest Contentful Paint (LCP): Measures the loading performance of a page. LCP accounts for the first 2.5 seconds of a page’s loading.
- Cumulative Layout Shift (CLS): Measures a page’s visual stability.
- Interaction to Next Paint (INP): A way to measure visual feedback delay and its impact on user experience.
CWVs work to offer a technical SEO aspect with a focus on page experience and usability.
Which element of CWV is most important?
INP is, supposedly, the most important of all CWVs, and I’ve written an entire guide on Optimizing for INP, the new Core Web Vitals metric.
Understanding page experience
Page experience, which includes Core Web Vitals, is not a direct ranking factor, according to Google.
Google Search Liaison Danny Sullivan clarified on X that while page experience is important, it is not explicitly listed as a ranking factor.
“It doesn’t say it’s a ranking factor. Just like the CWV page doesn’t say that ‘This, along with other. It talks about these things aligning with what we do measure “page experience aspects, aligns with what our core ranking systems seek to reward.’”
Does that mean that page speed is no longer important?
No. Speed is important for websites.
Why?
Search engines aim to offer the best results for search queries.
If a site is slow, isn’t responsive or accessible, and doesn’t perform well on mobile, then it may not be the best result to deliver.
Multiple signals make up page experience, including:
- Core Web Vitals.
- Mobile-friendliness.
- HTTPS.
- Non-intrusive interstitials.
Google states:
“While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.”
Where page speed fits into page experience and SEO
Google’s statement on page experience shows that if everything else is created equal, page experience may improve visibility in the search results.
While page experience is certainly not the only thing you want to focus on, it’s one more element in your control to improve your site’s visibility on the SERPs.
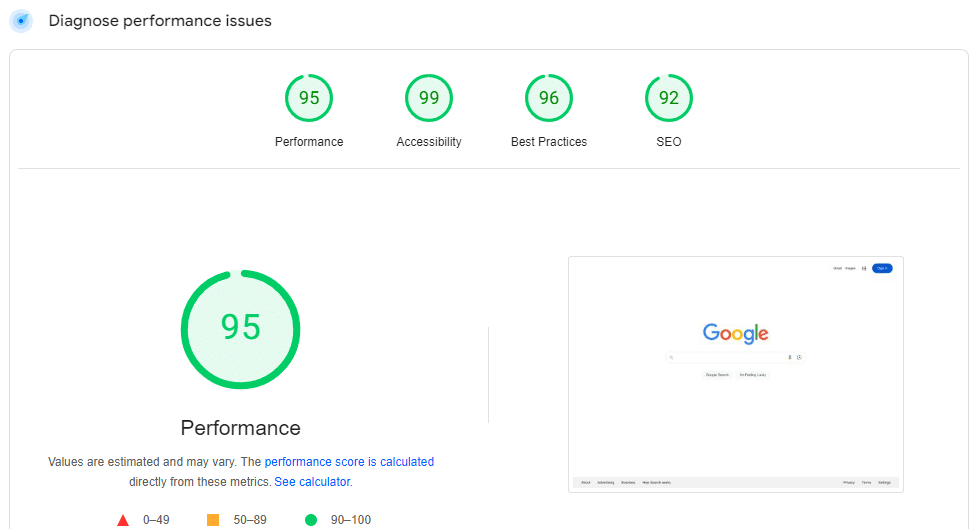
Page speed is significant because it impacts Core Web Vitals heavily and will improve all three components. To find areas for improvement, run a PageSpeed Insights report.

9-step guide to page speed optimization
If you’re not passing all the scores on CWV, you can follow these steps to optimize your page speed.
1. Minify coding
You can optimize CSS, JavaScript and HTML. Various tools, such as HTMLMinifier, CSSNano and UglifyJS, can help you minify your coding. Minifying means reducing all unnecessary characters.
You can minify CSS, JS and HTML on your own, but using one of the solutions above is much faster and more efficient.
But, after minifying your coding, I recommend:
- Reviewing multiple pages on the site.
- Checking to see if anything broke along the way.
Sometimes, when you minify your coding, things will break. Once you’re done with minifying, you can remove unused coding.
2. Remove unused coding
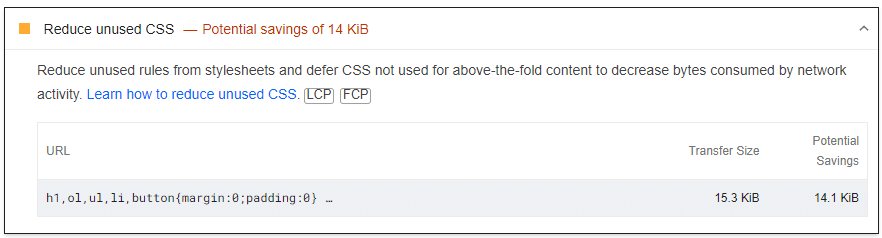
If you have unused JavaScript or CSS code, remove them. Every little bit helps to reduce file sizes and speed up your site. You can do this in a few ways, but like with minifying, it’s important to analyze your site after removing unused coding.
Google PageSpeed Insights will show you unused coding on your site:

You’ll also see unused JavaScript that you can remove, but you need to work with a developer or know what elements may be used on other pages on the site.
Certain WordPress plugins can help you if you’re using the CMS, including:
- WP Rocket.
- Debloat.
- Many other caching solutions.
3. Caching
Installing caching on the application level can help.
WordPress and most other CMS options have caching plugins that reduce the load on your site’s database and can dramatically improve CWVs.
A few of the top caching solutions for WordPress sites are:
- WP Rocket.
- WP Super Cache.
- W3 Total Cache.
If your site hits a database often, this may be a bottleneck for your site, so something like Memcached may be needed.
4. Optimize videos and images
A major part of LCP is images and videos.
Compressing all image and video files is best. In most cases, GIFs should be replaced by videos.
If your images or videos are large, consider a content delivery network or third-party hosting. You’ll find plenty of useful guides to help you master video and image optimization:
5. Use lazy loading
One way to improve the loading of an image-heavy site is to have asynchronous loading, also called lazy loading, to help speed up your site’s first render. Lazy loading is a bit tricky, but many caching plugins also offer this functionality.
Google Search Central has a guide on how to fix lazy-loaded content to avoid any issues.
If developing for Chrome, you can use the loading=”lazy” attribute for images, but you want to ensure they come after the viewport.
6. Use a content delivery network
It’s recommended to place images, videos, CSS, JavaScript or any static files on a content delivery network (CDN).
A CDN is an ultra-optimized network with servers worldwide that hosts your files, improves delivery speed and reduces the load on your site’s server.
Where do you begin?
First, select a CDN, and most will have implementation guides for the CMS that you’re using. Some of the many CDNs available include:
- Cloudflare.
- Amazon CloudFront.
- Akamai.
- Bunny.
- Sucuri.
7. Reduce redirects
Your site may have redirects, which are 100% natural in a site’s evolution.
However, you should remove any redirect chains where one page redirects to another that redirects because they will impact your site’s speed.
As an SEO expert, I recommend you first get up to speed on how redirects work and why they’re so valuable. You can follow this guide to get started: An SEO’s guide to redirects.
8. Audit your plugins
If you’re running a popular CMS, it’s not uncommon to have dozens of plugins installed.
You should review all these plugins and replace those that are unused or can be replaced under one plugin.
Start going through each plugin one by one and asking:
- Do I use this plugin?
- Are these plugin features already available in another plugin I use?
Reducing the bloat from your plugins will greatly improve page speed.
9. Upgrade your hosting
Finally, if you’ve done everything else and page speed won’t improve, you may want to upgrade hosting.
Some hosts have slow older systems, but most will allow you to add more RAM and CPUs to help improve site speed if traffic is causing the server to hang.
If you’re running an Apache or Nginx server, you can install the PageSpeed Module on your server. The benefit of this module is that it works on the server level to improve speed, meaning your site’s application will not be altered.
Note: To improve site speed, you may need to work with IT or server administrators to implement some of the changes above.
Tips to improve page speed further
On top of just focusing on speed, you want to improve page experience using the tips below.
Mobile-friendliness
Today, every site needs to be mobile-friendly. Using a responsive design is essential for improving user experience and ensuring accessibility across all devices.
Next, if you follow the speed tips above, you’ll improve mobile site speeds, too.
Finally, consider:
- Eliminating or reducing pop-ups.
- Creating mobile-friendly content with a focus on readability.
Safe browsing
Safe and secure browsing are two elements of a site that you should already be offering. You’ll want to:
- Run a secure site using HTTPS.
- Run security checks on your site.
- Scan all uploads to the site for malicious coding, malware, viruses and more.
Routine monitoring is also essential. If your site is compromised, Google will quickly flag it and cause many would-be visitors to abandon it.
Non-intrusive interstitials
Interruptions are never good for user experience, but they may be necessary to generate revenue or add subscribers to your newsletter. However, you’ll want to do your best to reduce pop-ups and interstitials.
Mobile devices have limited screen space, and if your site has many pop-ups and interstitials, it can make it difficult or impossible to interact with the site, creating a poor page experience.
Review ad networks
If your site displays ads, it’s important to consider their impact on page experience.
Ad networks require you to add code to serve ads, but if the network is slow to load, it can significantly reduce your page speed.
You should review:
- Ad networks to see the impact they have on your site’s speed.
- All plugins or third-party elements on your site that are out of your control.
If an ad network, script or service impacts site speed, it will hurt your page experience.
Bottom line
While page speed’s impact on SEO shouldn’t be the only thing to focus on, it’s an integral part of optimization that is mostly in your control.
Using Core Web Vitals as a guide, your site speed and page experience should improve, potentially boosting rankings.

